Microservices vs. Monolithic Architecture: Breaking Down the Pros and Cons
Microservices and monolithic architectures both have their place in the software development landscape. Knowing the key distinctions between them is crucial...

Conversely, inadequate architecture can result in slow loading times, system failures, and security vulnerabilities.
Today, let’s take a deep dive into the best practices of web application architecture that can help achieve top-notch performance. We’ll explore the fundamental elements of web application architecture and equip you with practical strategies for crafting a resilient and scalable website.
Whether you’re a developer or a business owner embarking on a new project, this blog post will provide invaluable insights to help you decide on an architecture that caters to your needs.
In this article:
When we refer to web application architecture, we are essentially talking about an application’s underlying structure and design. This encompasses how various parts of the application are organized, how they work together, and how they are deployed.
The fundamental aim of web application architecture is to create a piece of software that can effortlessly scale, deliver optimal performance, and ensure data security.
The three critical components of web application architecture are front-end, back-end, and the database. Front-end is responsible for the application’s user interface, which includes various elements like forms, buttons, and other interactive features that users engage with directly. It is built to make the application user-friendly, often employing technologies like HTML, CSS, and JavaScript.
On the other hand, the back-end of a web application manages server-side processing, which involves tasks such as processing data and managing databases. It controls the application’s data and handles user requests. Server-side programming languages like Python, Ruby, and Java are commonly used for back-end development.
Databases are responsible for storing and retrieving information. They manage user data and process queries. To develop the database component, a database management system (DBMS) is used, with popular options including MySQL, PostgreSQL, and MongoDB. If necessary, you can effortlessly sync your MongoDB data to PostgreSQL using specialized migration tools.
To build a scalable, efficient, and secure web application, each element has to be properly organized and designed. The correct interplay of these components is indispensable for a web application’s success.
Building a successful MVP is not just about coding—it’s about making the right technical choices from day one. We design architectures that ensure scalability, rapid development, and cost efficiency, allowing startups to launch quickly without compromising future growth. Our focus is on delivering a functional, market-ready MVP that aligns with your business goals and user needs. CEO, ASPER BROTHERS See How We Build MVPs
Network and application architectures are both essential to building a functional and reliable web application. However, they concern different parts of the overall infrastructure.
Network architecture is associated with physical infrastructure and the way that the components communicate with each other across the network. It includes aspects such as network topology, network protocols, and hardware components like routers and switches. Network architecture ensures that the application is able to effectively, securely, and reliably transmit data between components.
In contrast, application architecture focuses on the structure and organization of software components that make up the application. The application architecture focuses on designing an application that is scalable, efficient, and secure on a software level.
Understanding the differences between these two types of architectures is crucial for building a functional web application.
Modern web application architecture typically consists of several layers that work together to provide a robust, scalable, and maintainable system. Each layer serves a specific purpose, and together they form a cohesive and integrated solution that can handle a variety of tasks.
By dividing a web application into these layers, modern web application architecture ensures that each of them can be developed and handled independently of the others. This approach makes modifying and enhancing the application easier as requirements change over time.
It’s important to note that not all web applications will have a Data Service Layer, and that some web applications may include additional layers or sub-layers depending on the application’s specific requirements.

A diagram showing the client-side and server-side layers of web application architecture.
This layer is responsible for the user interface of a web application. It deals with displaying information, collecting data, and determining user interactions.
The presentation layer is typically built with HTML, CSS, and JavaScript, which handle the layout, styling, and interactivity of the user interface. Modern frameworks like React, Angular, or Vue.js are often employed.
The business logic layer contains the application’s business logic and functionality of the web applications. It handles user requests, processes data, and performs operations based on the defined rules and algorithms. The business logic layer ensures that the processed data is valid and accurate.
This layer often utilizes programming languages like Python, Java, or C#, along with frameworks and libraries that facilitate application development and provide tools for routing, validation, and data manipulation, which can be verified through Java integration testing.
The data access layer is responsible for managing the storage and retrieval of data used by the application. It handles all communications with the database, as well as data persistence and its manipulation, ensuring the integrity and consistency of the information.
It typically involves a database or a combination of databases, such as relational databases (e.g., MySQL, PostgreSQL) or NoSQL databases (e.g., MongoDB, Cassandra).
The data service layer provides a service interface to the other application layers. It exposes the data access layer’s functionality and ensures that data is retrieved and stored consistently. It bridges the application layer and other components, allowing communication and data exchange with external systems or services. It enables integration with third-party APIs, databases, or microservices, enabling the web application to access and manipulate data from various sources.
In more complex architectures, an additional services layer may exist between the BLL and the DSL. This layer abstracts specific functionalities into modular services, providing a more decoupled and scalable system. Services can be designed to handle tasks such as authentication, authorization, file storage, email notifications, or payment processing, and they can be independently developed, tested, and deployed.
There are various types of web application architecture, each with its own set of strengths and weaknesses.
The most common types include monolithic architecture, microservices, progressive web apps, and serverless architecture. By understanding their differences, you can make a far more insightful decision about which approach suits your next web application project. Your choice will ultimately depend on your application’s specific requirements.
A monolith is a traditional approach to building web applications, where all the components (front-end, back-end, database) are tightly coupled and packaged into a single application. This methodology is easy to develop and deploy but can become increasingly challenging to handle and scale as the application grows.
In contrast to monolithic architecture, microservices break the application into small, independent services that can be developed, deployed, and scaled independently of one another. While this approach offers more flexibility and scalability, it can also be far more complex to build and manage.
Progressive web apps (PWAs) are web applications designed to function like native mobile apps, offering features like offline functionality, push notifications, and access to device hardware. PWAs are built using web technologies that can be deployed to any device with a web browser.
Serverless architecture, also known as Function-as-a-Service (FaaS), is a newer approach to web application architecture that relies on cloud providers to manage the underlying infrastructure. Here developers write functions that are executed in response to events (such as user requests) without having to manage servers or infrastructure.
Web application architecture is a complex system comprised of various interdependent components. These components are crucial for building a web application that is scalable, efficient, and secure; therefore, understanding their interactions is essential.

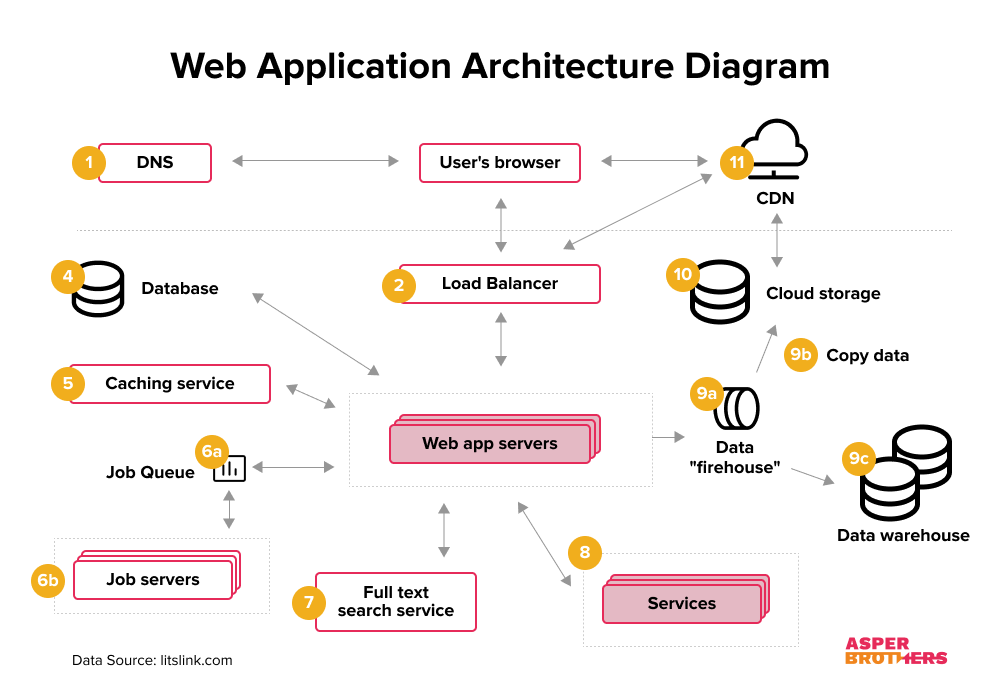
A diagram showing the interactions between web application architecture’s components.
A DNS translates domain names into IP addresses, enabling users to access websites using human-readable names. A DNS service ensures users can access your web application without issues.
Web app servers are responsible for processing requests from clients and generating responses. These servers run application code and perform authentication, authorization, and session management tasks. Common web app servers include Apache, Nginx, and IIS.
A load balancer distributes traffic across multiple servers to ensure the application can handle large requests. It also helps prevent server overloading by improving the application’s overall performance.
Databases store and manage data used by the web application. The type of database used depends on the specific requirements of the application. Common databases include MySQL, PostgreSQL, and MongoDB.
Caching services improve the application’s performance by storing frequently accessed data in its memory. Using them helps reduce the number of requests to the database and improve response times.
A full-text search service allows users to search through large amounts of data using natural language queries. This service is optional but can be valuable to web applications requiring advanced search functionality.
Services are independent components that provide specific functionality to the web application. These can be internal or external services, including APIs, email services, and payment gateways.
The purpose of a data warehouse is to store and analyze large amounts of data. It provides a central location for storing data from multiple sources and allows for advanced data analytics.
A Content Delivery Network, widely known as a CDN, is a distributed network of servers that stores cached copies of static content. It helps improve the application’s performance by reducing the latency associated with serving content from a single server.
Web application architecture is a critical aspect of creating high-performing and reliable applications. In addition to ensuring that the application is easy to use and understand, it’s essential to design an architecture that can handle high traffic, maintain optimal performance, and adapt to changing demands.
The web server is the backbone of any web application, responsible for processing user requests and delivering responses. Designing a scalable web server is essential to ensure optimal performance, meaning it can handle increasing traffic volumes without compromising performance. This can be achieved through load balancing, clustering, and caching techniques. Additionally, monitoring web server performance regularly and optimizing configurations for maximum efficiency is essential.
Cloud computing has revolutionized the way web applications are developed and deployed. The cloud-based infrastructure allows for elastic scalability, meaning the application can expand or contract resources automatically in response to changes in demand. This approach ensures the web application can handle traffic spikes without downtime or performance issues. Additionally, cloud application development provides benefits such as high availability, reliability, and cost-effectiveness.
Immutable infrastructure is a concept that involves designing infrastructure that cannot be modified after it is deployed. Instead of changing the infrastructure, new versions are created, and the old ones are replaced. This approach eliminates configuration drift, improves security, and ensures that the infrastructure is always in a known, reliable state. Additionally, immutable infrastructure provides the ability to roll back to previous versions quickly in case of issues.
Microservices and serverless architecture are two approaches that have gained popularity in the past few years due to their ability to improve scalability, agility, and cost-effectiveness.
Microservices involve breaking down a web application into more compact, independent services that communicate with each other through APIs. This approach allows flexibility and agility, as each service can be developed, deployed, and scaled independently. Serverless architecture involves running code without the need for a dedicated server. This approach allows for cost savings and scalability benefits, as resources are allocated as needed.
When designing web applications, one critical decision is whether to use a multi-tenant or a single-tenant architecture. Multi-tenant architecture serves multiple clients (tenants) using a single application instance, while single-tenant architecture serves a single client per application instance.
Security is a critical aspect of web application architecture. A well-designed security architecture can protect applications against attacks, data breaches, and other security threats that can impact the confidentiality, integrity, and availability of the application and its data.
Let’s discuss some of the most common standards and regulations that web applications must comply with, including HIPAA, PCI, and SOC2. These standards provide guidelines and best practices for securing sensitive data and ensuring the integrity of web applications.
Implementing these standards can help web application architects and developers ensure that their applications are designed to meet industry best practices and regulations for security. By implementing these standards, organizations can improve the security posture of their web applications and protect against security threats that can cause significant damage to their business and reputation.
Automating code deployment can be a great way to speed up the process of deploying software changes to production while minimizing the risk of errors and downtime. This involves setting up a pipeline that could be used to automate the process of building, testing, and deploying code changes to production, which can help make the whole process smoother and more efficient.
By automating the deployment process, organizations can ensure that code changes are consistently deployed in a scalable and reliable manner with minimal human intervention. This helps improve software quality and increases the deployment process’s speed and efficiency.
To automate code deployment, organizations use a set of tools and technologies that are used together to create a seamless, end-to-end deployment process. These tools include containerization, continuous integration, and deployment automation tools.
Automating code deployment is essential to the software delivery process in a DevOps CI/CD environment. It speeds up the deployment process while reducing the risk of errors and downtime, resulting in better software quality and faster delivery of new features and updates.
By leveraging Infrastructure as Code (IaC) tools, developers and operations teams can define and manage infrastructure via code, similar to any other software development project. Consequently, infrastructure can be versioned, tested, and deployed in a more automated and reliable manner, leading to a more efficient and streamlined approach to infrastructure management.
Incorporating IaC tools into web architecture development can automate and optimize the infrastructure management process, thereby creating infrastructure that is more consistent, scalable, and reliable. This approach can improve software quality, minimize the risk of errors and downtime, and accelerate the deployment process, leading to increased speed and efficiency of the application.
Some key IaC tools for building web architectures include Terraform, AWS CloudFormation, and Ansible. They allow developers and operations teams to define and manage infrastructure in a more automated and reliable way.
Understanding web application architecture is crucial for building efficient, scalable, and secure web applications. Developers can ensure optimal performance and reliability by implementing best practices such as scalable web servers, adapting to the cloud with elastic infrastructure, microservices, and automation through Infrastructure as Code tools.
Additionally, considering the types of web application architecture, including monolithic, microservices, progressive web apps, and serverless architecture, can help developers choose the best approach for their specific application needs. Finally, maintaining security and compliance with regulations such as HIPAA, PCI, and SOC2 is essential to protect user data and maintain trust in the application.
Ultimately, the importance of choosing the right web application architecture cannot be overstated, as it can have a significant impact on the success of the project. It requires a thorough understanding of the organization’s needs, the project’s requirements, and the strengths and limitations of various architectures. Therefore, it is crucial for the CTO to work closely with the development team and other stakeholders to make an informed decision that considers all relevant factors.
Microservices and monolithic architectures both have their place in the software development landscape. Knowing the key distinctions between them is crucial...
We live in the age of the cloud. Year after year, the adoption of cloud-based solutions is growing. Databases, applications...
Scaling applications is a requirement that arises with the popularity of a mobile or web app. Initially, developing an app per...
Future-proof tech and full IP ownership from day one