Implementing Lazy Loading for Better SEO: All-in-One Checklist
Since the rollout of Google’s Core Web Vitals, webmasters have been focused on creating a stellar User Experience (UX). And...

Among React-based frameworks, Gatsby has emerged as a highly effective static site generator that makes SEO a breeze.
This article will dive deep into the world of Gatsby and reveal the best practices to fully harness its potential and take your SEO game to the next level.
We’ll explore the basics of SEO for Gatsby, from using its built-in features and plugins to optimizing your site’s metadata and content.
In this article:
Gatsby is a powerful static site generator built on top of React and GraphQL. To put simply, Gatsby allows for building blazingly fast and highly optimized websites that deliver reliable SEO performance.
However, to comprehend Gatsby fully, it’s important to understand the concept of a Static Site Generator (SSG).
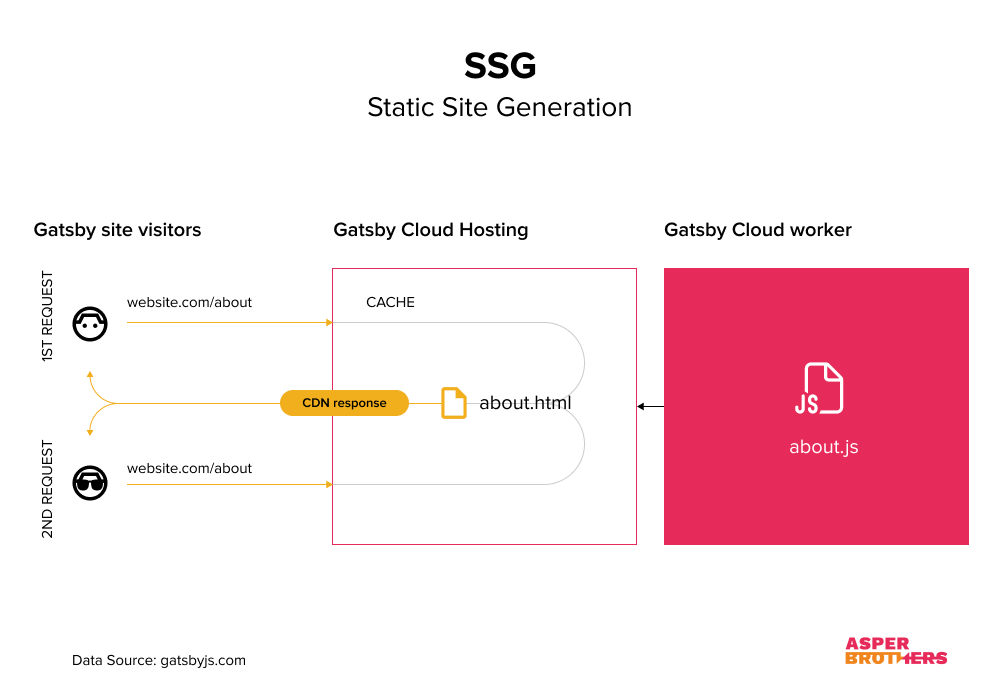
SSG involves generating static HTML pages from templates, components, and data sources at build time. These HTML pages are then stored and presented to visitors.
This approach eliminates the need for a web server to generate the whole page each time a user enters the site. A website built with an SSG is lightning-fast, secure, and easily scalable – the Holy Grail for companies vying for search engine supremacy.
Gatsby’s popularity has grown exponentially over the past few years, and it is becoming the go-to choice for businesses, developers, and content creators alike.
And unlike some other SSGs, Gatsby comes with multiple plugins and APIs that simplify the SEO process.

An overview of Static Site Generation.
There are several JavaScript frameworks out there, each with their own set of perks. Gatsby offers certain advantages over other JavaScript frameworks, especially in regards to SSG.
Depending on your use case, you have the freedom to choose from two types of static rendering. On top of that, Gatsby offers a particularly wide range of plugins.
Gatsby’s ability to generate static websites makes loading assets super fast – the content is ready and waiting before a visitor even accesses the site.
At build time, the web page is pre-rendered into HTML, CSS, and JavaScript files on a build server. This pre-rendering approach differs from Server Side Rendering (SSR), which renders web pages at runtime.
If you’re using the Gatsby Cloud service, the pre-rendered static pages are then delivered to end users through Content Delivery Networks (CDN). CDNs cache and distribute static content across numerous servers around the world. After the build step, the build server is no longer needed.
Gatsby takes static site generation a step further with Deferred Static Generation (DSG), which allows developers to build specific pages at runtime as users make requests, rather than generating all pages during the build process.
The developer can selectively choose which pages to generate at runtime. This helps reduce the overall build time of the site, which can be substantial for a traditional SSG.
In general, the more pages a site has, the longer it takes to build. DSG balances the performance advantages of static sites with the flexibility of dynamic, server-rendered content. This is especially useful for sites with a bigger number of pages or with content that requires frequent updates.

An overview of Gatsby’s Deferred Static Generation.
Gatsby has an extensive and constantly growing ecosystem of plugins, making it easy for developers to add functionality and integration to their sites with minimal effort.
The plugins can be used to retrieve data from Content Management Systems (CMS) such as WordPress, optimize web images to speed up their loading time (resizing, file compression, lazy loading, etc.), and add analytics libraries such as Hotjar, Google analytics, and many more.
The concept of crawl accessibility plays a central role in how search engines discover, index, and rank web content.
Crawl accessibility refers to the ability of search engine crawlers (also known as spiders or bots) to access and index the content of a website. When a search engine crawler visits a website, it follows links from one page to another, gathering information about the site’s content and structure.
To ensure that your website brings the best possible user experience and SEO, you should be aware of best SEO practices in Gatsby.
By setting up an seo.jsx file in the src/components directory, you can make sure that the information contained within it will be added to all static HTML pages that Gatsby produces.
Metadata is the information contained within each webpage’s head tag. It is used by search engines to understand and index your site’s content.
In general, your metadata should be put in the siteMetadata section of the gatsby-config file. For specific information on how to define metadata inside your SEO component refer to this guide. Setting up metadata properly will ensure that it is available for crawl spiders immediately after they load your page.
Structured data is a standardized format for providing additional information about your site’s content in a way that can be easily understood by search engines.
Search engines harness structured data to improve search results for users. Thanks to structured data, when a user searches for a specific term, the search engine can include that information within Rich Snippets at the top of the search results page.
While it doesn’t directly affect rankings, structured data can boost both traffic and user engagement on your website by making your content stand out more.
Using the Gatsby Head API, you can integrate structured data into your site. Afterward, you can use Google’s Rich Results Test to test if your structured data is valid.
The Gatsby Head API was introduced in Gatsby v4.19.0 as a built-in, lightweight, and efficient alternative to third-party libraries like React Helmet, which up until that point has been widely used to manage the head tag.
By offering an easier way to customize the elements within the document head, Gatsby Head API brings performance improvements, a smaller bundle size, and ongoing support for the latest React features.
Instead of relying on an SEO component that needs to be imported separately into every page, Gatsby Head API allows developers to export a Head function directly into all pages or template.
This approach makes it easy to refactor existing SEO components for shared data while also allowing for customizing dynamic content, such as titles or descriptions, via props.
To transition from React Helmet to the Gatsby Head API, firs remove the gatsby-plugin-react-helmet and react-helmet dependencies from your project. Then you can replace all instances of the SEO component with the Head function exported by Gatsby in your pages and templates.
You can use this guide for more information on how to set up the Gatsby Head API in your Gatsby project.
As a CTO, a business owner, or a founder you should be on the constant lookout for tools and techniques that will catapult your website to the top of search engine results. If your website was built using Gatsby, it’s important to effectively utilize all plugins and techniques that can make SEO easier. COO, ASPER BROTHERS Let's Talk
Inlining critical CSS is a performance optimization technique where you extract and inline the CSS required to render the above-the-fold content of your web page. This allows the browser to render the initial content faster, since it doesn’t have to wait for an external CSS file to be downloaded and parsed.
By embedding essential CSS in the HTML, browsers can render the page without waiting for external stylesheets to load or for CSS files to be downloaded from the server. This results in faster page load times. Faster page load times improve search engine rankings and user experience.
Gatsby allows you to inline critical CSS directly into your HTML code. Note, however, that this can dramatically increase the size of the HTML file and affect your load time.
Gatsby also offers compatibility with CSS-in-JavaScript libraries.
The Gatsby-PurgeCSS Plugin is a tool that analyzes your CSS and removes unused CSS from your stylesheets, resulting in smaller CSS files and faster load times. To integrate PurgeCSS with Gatsby, you can use the gatsby-plugin-purgecss package.
Loading heavy images can contribute to longer load times, which is terrible for both SEO and user experience, and can negatively impact your site’s traffic and search rankings.
Certain practices can be implemented to achieve optimal performance with web images: resizing, creating alternate versions for different devices, file compression, lazy loading, etc. However, this can require more work. Fortunately, Gatsby solves this issue with the gatsby-plugin-image plugin.
The plugin offers out-of-the-box responsive images and can increase Lighthouse scores by 10-15 points for pages with large images.
You can use the gatsby-plugin-load-script package to control the loading of third-party scripts. Because third-party scripts can affect loading times, Gatsby provides hooks to allow you to easily delay these scripts until after the rest of the page has loaded.
Hydration is the process of injecting client-side JavaScript into HTML rendered by the server.
Partial hydration, on the other hand, is a technique where only certain parts of a server-rendered HTML page are hydrated with JavaScript. Avoiding hydrating the entire page can improve performance, especially on slower devices.
With the release of Gatsby 5, it is possible to do partial hydration inside Gatsby. This means you can tell React to send JavaScript only for specific components.
By sending less Javascript to your client, you can boost your site performance and increase its interaction time.
The gatsby-plugin-sitemap generates a sitemap for your Gatsby site.
The sitemap is a blueprint of your website that highlights information about your web pages and assets and describes how they relate to each other.
Search engines like Google use this file to better understand your site and speed up the crawling process. A good sitemap can potentially improve your search rankings.
Creating a sitemap can be challenging, especially for large websites. Fortunately, Gatsby automates this process with the gatsby-plugin-sitemap, making it much easier to maintain an up-to-date sitemap of your site.
The load speed of your web page can be negatively affected by remote font assets linked via external stylesheets.
To overcome this challenge and improve the user experience on your website, preload your fonts using the gatsby-plugin-preload-fonts plugin. This plugin allows you to preload your fonts effectively, thus speeding up your site’s load time.
The plugin also works seamlessly with services like Google Fonts that provide stylesheets associated with font files.
A robots.txt file tells search engine crawlers how to interact with your site by specifying which pages or files to index.
It is good SEO practice to prevent pages with duplicate content from being indexed by the crawlers, as this can affect your ranking.
To ensure that Google crawls your site according to your preferences, remember to include a well-crafted robots.txt file. The gatsby-plugin-robots-txt plugin will automatically generate a robots.txt file for your Gatsby site.
Implementing SEO best practices with Gatsby can significantly improve your website’s visibility, user experience, and overall performance.
By using these advanced techniques along with Gatsby’s powerful plugins you can optimize your website easier.
Embracing these practices not only enhances your site’s rankings but also ensures that your content reaches a wider audience and that their user experience is seamless.
At the end of the day, Gatsby’s comprehensive suite of tools and features makes building fast, efficient, and SEO-friendly websites incredibly convenient.

Since the rollout of Google’s Core Web Vitals, webmasters have been focused on creating a stellar User Experience (UX). And...
React is a popular JavaScript package that allows developers to construct dynamic and interactive web application user interfaces. However, its single...
Crawl budget dictates the number of website’s pages that search engines can check within a given time. Although it’s...