PWA vs AMP – What is faster and better for SEO - Comparison
When you look around a subway station during rush hours, what do you see? Likely, a crowd of commuting people keeping...

What is lazy loading? What are its benefits and applications? How do you implement and measure it? You can learn all of this – and more – below.
First, let us briefly explain what lazy loading is. Lazy loading, as the name suggests, is a resource-loading optimization technique.
When used on web pages, it makes them only load necessary content; that is, the content that is immediately visible to the user. That’s typically content above the fold or content coming directly into the user’s viewpoint once the page loads.
Content that is further down and requires a scroll to reach, however, is not initially loaded. Instead, the page displays a placeholder and only loads the actual content when necessary, meaning when it rolls into the user’s viewport.
In the latter case, users may see blurred content for a moment before it’s loaded. Using the example of a lazy loaded image, this could be visualized as follows:

A split image comparing a blurred, partially loaded photo with a fully loaded one.
Lazy loading can prove to be beneficial for a few different reasons. The main one, from which all others derive, is that it saves page-side resources. In other words, it allows pages to load more quickly and cuts down on bandwidth and the number of requests made to the server.
If this seems minor or insignificant, allow us to explain these advantages and just how valuable they can be.
Firstly, lazy loading provides the following benefits in terms of resources:
Understandably, these advantages make lazy loading quite beneficial to webmasters. But what about users?
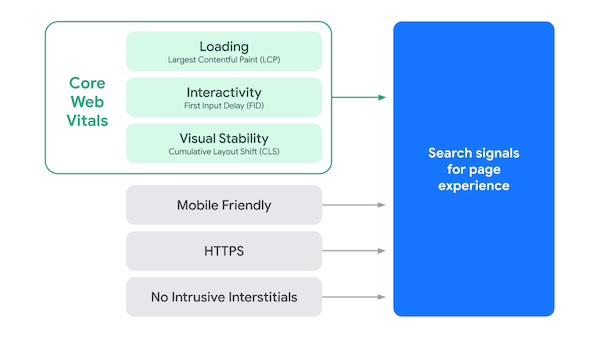
It is here that Core Web Vitals come into play, alongside the page’s UX. If you’re in any way familiar with SEO, you have more than likely seen Google’s chart on Page Experience:

An illustration of search signals for page experience by Google. The previously present “safe browsing” element is now missing.
If you remember the above illustration including “safe browsing,” your memory is correct. However, Google clarified that “Safe Browsing isn’t used as a ranking signal” anymore, and their illustration was updated in turn.
In either case, here you can see just how vital loading speed is to page experience. These are not just arbitrary metrics but ones that directly inform your users’ experience. How quickly the bulk of a page loads, how long it takes before it can be interacted with, and how visually stable it is are all fundamental components of the user’s final experience.
And finally, if you’re wondering what lazy loading does for SEO, it’s the culmination of the above. Both current SEO standards, fueled by Google’s own insistence on speed, and SEO predictions for 2023 underline lazy loading’s value. No trends that are to come could possibly devalue it, as:
In brief, it’s exactly as Google says. “Focus on your users”, and you’ll earn Google’s favor – alongside that of your users. UX research corroborates this simple truth, too. And if you’d like to get some help with your SEO, we know just the right people for the job.
Our experience clearly shows that faster loading speed reduces bounce rates, improves SEO score, produces more engagement signals, and gets more organic shares. For images and videos we especially recommend implementing lazy loading as it can dramatically affect User Experience. COO, ASPER BROTHERS Let's Talk
The primary assets which can be lazy loaded are images and videos. Those are the main assets that most webmasters will focus on before delving into code.
Still, Mozilla outlines the following assets and strategies you may also consider for lazy loading:
These, they argue, are ways to “shorten the Critical Rendering Path length” and achieve lazy loading’s goal.
There may be cases where you’d rather not lazy load, however. In such cases, you might consider eager loading instead.
Eager loading, as the name again suggests, is the opposite of lazy loading. It’s the process of loading all of a page’s contents at once, regardless of the user’s current viewport. This, too, may have its advantages:
So, what is lazy loading better for?
The difference between the two can be illustrated as follows:

An illustration of the benefits of lazy loading versus eager loading. Lazy loading is the process of loading all of a page’s contents at once, regardless of the user’s current viewport.
If lazy loading is indeed the better choice for your website, there are a few different ways to implement it. Beyond dedicated third-party tools, the main ones are the following.
Chrome, Mozilla, Edge, and Safari all support browser-level lazy loading. Where the Intersection Observer API and event handlers were needed to enable lazy loading before, the “loading” attribute can now suffice. For Chrome, a lazy loading image would look like this:
<img src="image.png" loading="lazy" alt="…" width="200" height="200"> If this approach interests you, Google offers an excellent article on the subject.
For videos, your choices will differ. If your videos don’t autoplay, you can use the HTML5 video tag’s “preload” attribute. If they do autoplay, Chrome will automatically lazy load for you. For other browsers, your video tag will need to declare the following:
<video autoplay muted loop playsinline width="xx" height="xx" poster="placeholder-image.jpg">If you’d rather enable lazy-loading on your end, there’s also an array of open-source libraries for this purpose. Examples include:
These and other libraries all effectively serve the same purpose, achieving lazy load for desired content. Their exact scope and functions may differ, however, so make sure to consult the documentation of each.
Finally, chances are you own a WordPress website; after all, it now powers over 40% of the internet. If so, you can rest assured the community’s “there’s a plugin for that” motto applies to lazy loading. You can browse WordPress’s library for lazy loading plugins that best suit your website, such as:
Each plugin’s specifications and scope may differ, so make sure to explore your options and their capabilities.
Having discussed what lazy loading is, there are also a few best practices to keep in mind. Some may be immediately apparent, while others may be more subtle – so let us list the main ones here.
In no particular order, consider the four that follow:
First, remember that lazy loading all page resources is far from ideal. Resources immediately within the user’s viewpoint should load at the start to avoid perceived page issues. Typically, that’s content within the fold.
Your fold will differ depending on the devices and screens your users navigate your website through. That is to say, your users’ viewports will differ; therefore, so will your exact fold.
To address this, you may establish a buffer zone beneath your fold and load all resources within it to be safe.
Cumulative Layout Shift (CLS) is a key component of Core Web Vitals, so it deserves due attention. Indeed, without placeholders, lazy loading content can cause visual instability.
It’s thus advisable that you use such techniques as LQIP or SQIP, solid color placeholders with identical dimensions as the target content, or other ways of implementing placeholders.
Finally, lazy loading large images can tie up your main thread and cause unresponsiveness to the user interface. That can go directly against First Input Delay (FID), another key component of Core Web Vitals.
To avoid this, you can use the JavaScript decode() method to decode images asynchronously before dropping them into the DOM.
Google provides the following example of this method:
var newImage = new Image();
newImage.src = "my-awesome-image.jpg";
if ("decode" in newImage) {
// Fancy decoding logic
newImage.decode().then(function() {
imageContainer.appendChild(newImage);
});
} else {
// Regular image load
imageContainer.appendChild(newImage);
}
Finally, you may consider using lazy loading alongside a Content Delivery Network (CDN). While each has its benefits and can be used independently, the two can indeed be combined to great effect.
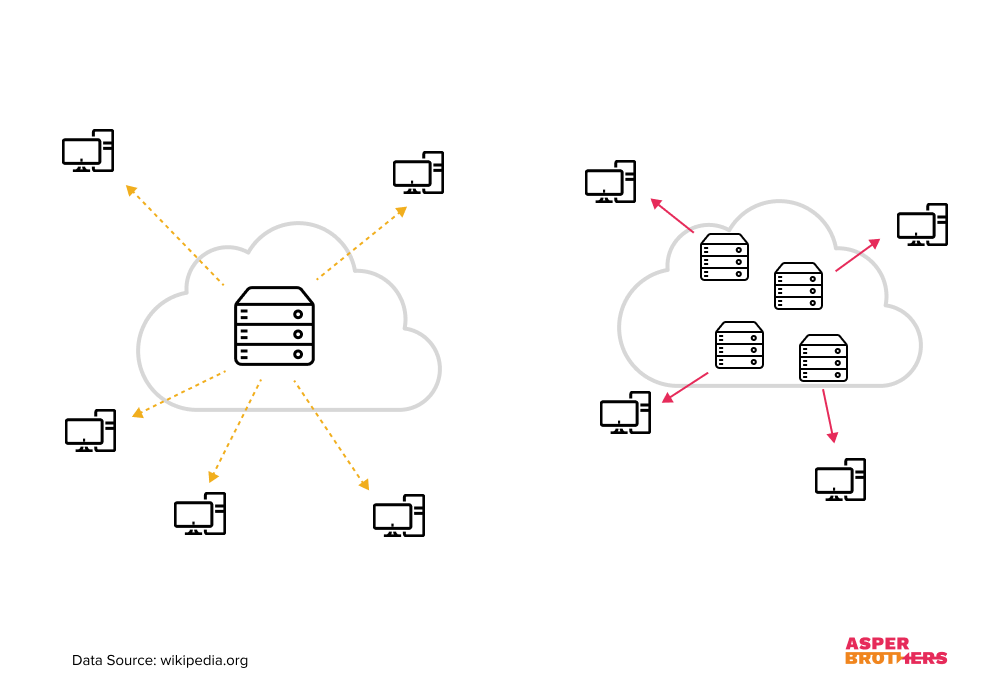
CDNs can cache resources, typically on a server close to the user, and deliver them on request. Wikipedia illustrates this, compared to traditional content delivery through a single server, as follows:

An illustration of a single server and multiple ones delivering content to multiple computers.
All by itself, this simple perk can significantly increase page loading speeds. The only downside to it is that cached resources may effectively eager load; users may get more resources than needed.
Implementing lazy loading alongside a CDN can mitigate that risk as well. Lacking loading adds to CDNs’ benefits by ensuring your users only get relevant content immediately. The former ensures your users get critical content first and can begin interacting with your page, while the latter ensures quicker content delivery once it’s needed.
This method is beneficial if you have a large number of requests. In such cases, this combination can reduce user-side latency and the strain on your servers at the same time.
However, if you choose this method, remember that CDNs are not immune to performance problems. To avoid downtime, you may consider adding a failback to a local version in failure cases.
To summarize, lazy loading is a resource-loading optimization technique. This technique makes pages only load critical content within the user’s viewport, increasing loading speeds and saving server resources. In doing so, it improves UX, satisfying both your users and Google – which in turn boosts your SEO score through better engagement signals.
Eager loading, the opposite approach, is also not without its merits: many content-light websites, such as Wikipedia for instance, still use it. However, for heavier websites, lazy loading is typically best. Its value for UX and SEO has given rise to many ways of implementing it, from the browser-level “loading” attribute to WordPress plugins.
We hope this article helped explain what lazy loading is and how it impacts SEO. Lazy loading is an excellent way to adhere to Core Web Vitals and is easier to implement than ever before. With both in mind, if it suits your website, we can only encourage you to give it a try.

When you look around a subway station during rush hours, what do you see? Likely, a crowd of commuting people keeping...
Are PWAs the new sexy of mobile tech? Yes, sir! Why? Well, for several reasons: in general, users are almost three...
This gave rise to the client-side rendering process where the browser renders the HTML page by modifying DOM (Document Object...