Design Sprint Process - How to Validate a Product Idea in a 5-days Workshop
In his nascent days at Google Ventures, Jake Knapp discovered that having applied other people's frameworks to his design process...

In this article, you’ll learn about:
UI design tools let designers prepare mockups, wireframes, prototypes, interfaces, animations, and, of course, designs. And here’s what designers can use them for specifically:
The market is quite saturated with UI design tools, either coming as full-feature workhorses or task-specific tools. Some of the more popular UI design applications include:
In this comparison, we’ll focus on just the last two: Figma and InVision (enhanced with InVision Studio for additional features). The InVision app alone provides only a fraction of Figma’s features (it’s a prototyping app: designs have to be imported from either Sketch, InVision Studio, or as standalone files). Pairing the InVision app with InVision Studio gives designers access to a self-contained ecosystem.
Let’s start this comparison by listing out what the two tools have in common:
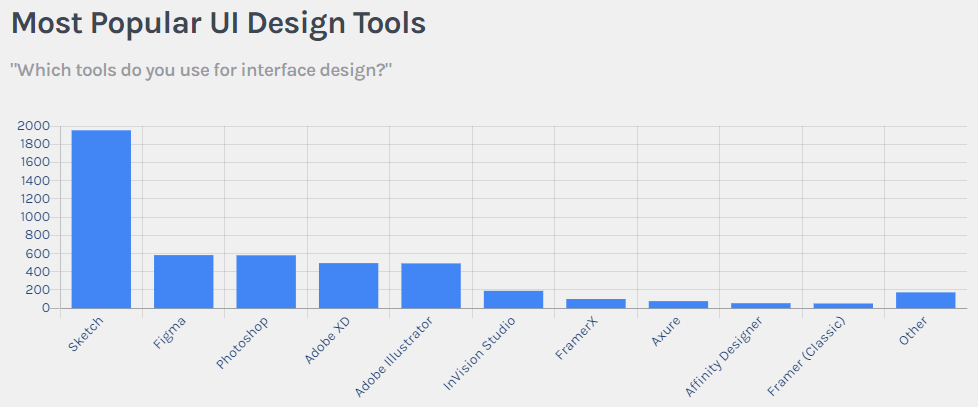
Figma went online in 2016, and InVision hit the market in 2011 (with InVision Studio joining the game in 2018). According to the 2018 Design Tools Survey based on 2,800 designers, Figma is used more often than InVision for designing the interface.

The most popular UI design tools. Source: UXtools
But when we look at the tool of choice for prototyping—InVision beats Figma here with almost twice as many votes:

The most popular prototyping tool. Source: UXtools
With InVision Studio’s introduction, a complementary application that lets designers create their own design screens, InVision became a holistic solution for designers.
That said, InVision’s ecosystem is vast, with a wide variety of task-specific tools and third-party integrations.
On the other hand, Figma offers all the features of InVision in one place, accessible from the web-based app.
It all boils down to convenience: with InVision, you will have to switch from various tools, import/export files, and libraries you want to work on. Moreover, InVision Studio is only available for macOS and Windows (no browser-based access). With Figma, the workflow is more streamlined, and the tool is platform-independent, although Figma does come with a desktop app for Windows and macOS.
Figma has to be integrated with the Principle for animation features. And there’s a caveat—Principle is available for macOS only.
InVision Studio has pretty decent timeline animation features, something only UXpin can boast about among the biggest players in the realm of UI design tools.
Timeline Editor in InVision Studio. Source: InVision
Figma boasts real-time collaboration similar to that of Google Docs. After setting granular permissions to anyone who can access a Figma project, the team can edit the design together on the go. Granular permissions ensure that no one unauthorized will alter the project in any way.

With Figma, you can write live comments in your mockup.
While the InVision app has commenting options, it doesn’t have Figma’s “multiplayer” collaboration capabilities. Moreover, the work you do in InVision Studio has to be uploaded to the InVision app to take advantage of collaboration and feedback features.

Figma toolbar shows who is actually working on the same file.
Here Figma is again similar to Google Docs—there’s automatic history available for review and optional return to a previous state.
The InVision app doesn’t have this option.
Figma creates a visual thumbnail of each component in the library. Component overrides can be conveniently set in the layer palette on the right. Figma lets designers customize many layer variables such as colours, fonts, text alignment, opacity, and many more.
Figma component overrides. Source: Figma
In InVision Studio, there is no visual overview of components—you have to navigate through the list by component name. When it comes to component overrides, the feature is very similar to that of Figma, except it offers less customizability in layer properties.
While the InVision app is on par with Figma performance-wise, InVision Studio has some slight but noticeable issues. With medium to complex prototypes, users experience choppiness and slow response time. The InVision community has raised this issue.
Figma wasn’t a stranger to performance issues in the past. However, with a few updates, the tool became consistently responsive and is now rendering designs smoothly, even when multiple people are working on the same file.
Since Figma is famous for its multiplayer editing, it will be a good choice for rapid prototyping and fast iteration in larger teams and big projects. In an enterprise environment, open collaboration and streamlined workflow available in Figma can significantly increase efficiency.

Figma leaves you to share your document with your team and give different permissions to all of them.
That’s not to say InVision is for small teams only. Quite the contrary—many internationally recognizable brands use InVision in their design processes.
The following brands have adopted InVision:
There’s an ongoing problem with importing SVG files to InVision Studio. Here’s more on the official InVision Studio thread. While not a major flaw, this is a serious consideration for teams that use SVG files heavily in their projects.
So far, there are no such problems present in Figma.
Figma subscription plans:

Figma pricing. Source: Figma
The InVision app with InVision Studio:

Pricing. Source: InVision
InVision Studio itself is free to use.
The biggest difference between Figma and InVision seems to be the style of collaboration. Figma offers a rich, real-time collaborative experience in designing UI, while InVision favours a somewhat isolated design workflow, with changes introduced upon feedback.
The UI design tool’s choice essentially boils down to project needs, workflow preference, and the experience of designers in a particular tool. Switching from a long-standing setup made of Sketch + InVision + other complementary tools to Figma is an endeavour that not every company or team is wishing to go through. A tool switchover requires a large amount of learning that can last months.

In his nascent days at Google Ventures, Jake Knapp discovered that having applied other people's frameworks to his design process...
The meaning of the design system is: a collection of fundamental elements and reusable UI elements useful for both designers and...
This guide focuses on how to find the best mobile app design company to work with on your upcoming project. Read...