UX Deliverables - How User Experience Analysis Support the Software Development Process
The UX design is the process design teams use to create products that provide important and consistent experiences to users, and...

Today we will write a brief explanation of the design system, a trending word used in the web industry.
The meaning of the design system is: a collection of fundamental elements and reusable UI elements useful for both designers and developers, and controlled with specific guidelines and well maintained during the life of a web product.
So, in the end, the design system ensures that your product has consistency, which makes the brand identity more emphatic.

Figma on Figma: How we built our website design system – from Figma.com
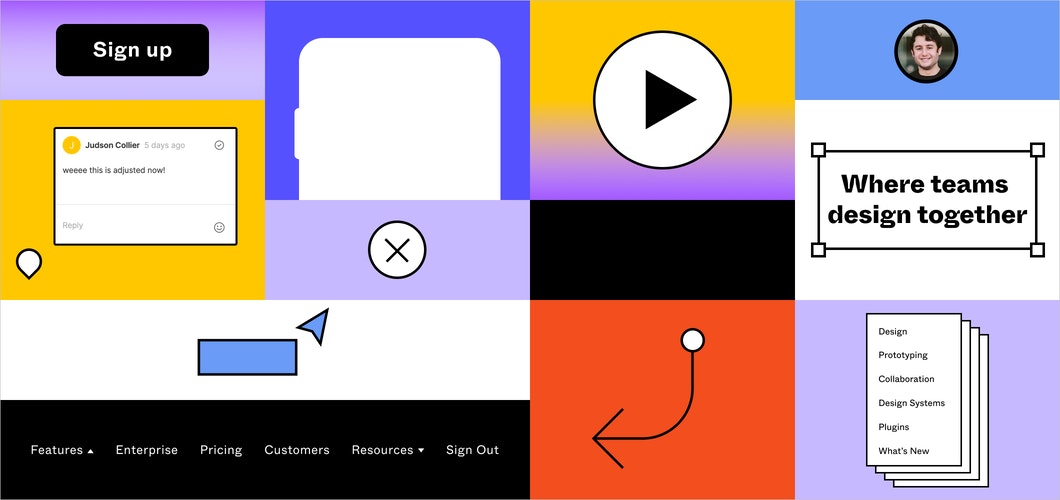
Figma is a design tool built and thought precisely for designers – UI and UX. It has many features for the design system, and one of the main is real-time collaboration. After the original release, it revolutionized all the industry and changed the cooperation among the teams. This incredible software works perfectly for creating a cohesive and stable design system among the organization.

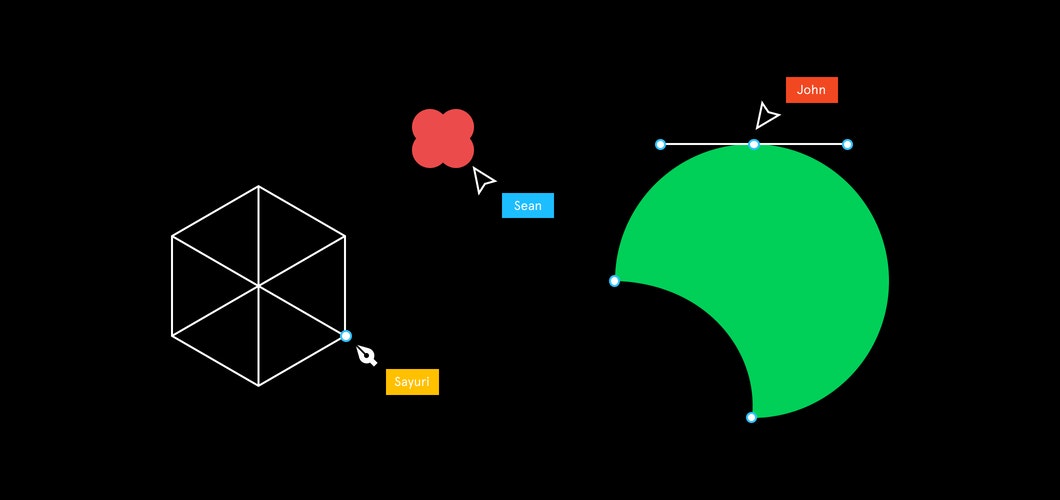
Multiplayer Editing in Figma – from Figma.com
The other advantage of Figma is cross-platform. We can use it on both Mac and Windows and without installing any application on our computer because it is also available on the browser. Thanks to this, anyone can use it easily. The design is accessible to anyone – designers, front-end developers, accessibility experts, content strategists, researchers, performance experts, product managers, leaders, customers, and end-users.
Let’s explore how is a design system in dept. We can divide it into two main groups: the foundation and the assets. The foundation is all the main appearance of your application. In this group, we can find the colours, the typography, the grids and spacings, imagery like icons, illustrations, and the logo—some additional rules such as borders, rounded corners, shadows, textures, elevations, and depths.
This part of the design system can be set in Figma’s Styles and creates a library containing all of these rules.

In ASPER BROTHERS, we sorted all the colours we use inside our website. We created a list of all the specifics. Currently, our main colours are two, the yellow golden state and the red rush magenta.
The second group is the assets that are building blocks useful for our design. We can divide them into elements (or basics, or atoms), components (or molecules, or modules), regions (or zones, or organisms), and layouts. An example of the element is a button or an icon. Instead, the component is an assembly of more elements, such as a search form. The region is a larger area of the UI, for example, left-hand navigation. Finally, the layout is the whole web-page and how it is structured.
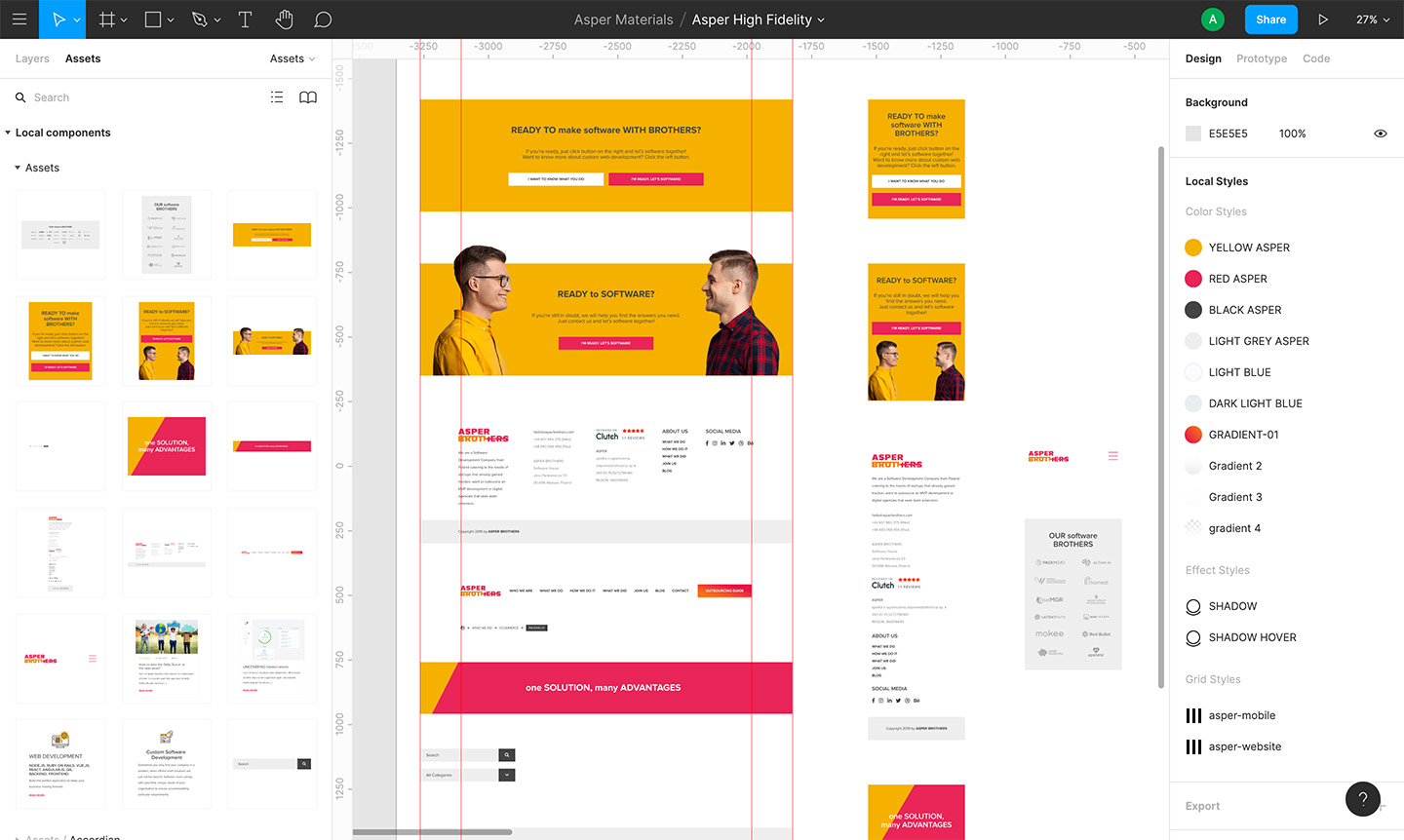
This part of the design system can be set in Figma’s Assets. This will become the UI library, or pattern library, where we create new reusable components that help create and manage consistent designs across projects. In Figma, the primary component is the one that defines the properties, while the instances are copies linked and used in our project, and they receive all updates made to the primary component.

We just explained what the assets are. In ASPER BROTHERS Design System, we created our personal design pattern, and we added the elements, the components, and the regions we’re using the most in our web pages. As you can see, the header, footer, and other features are part of our assets.
An essential part of the design system is design tokens. They are real data values created to build and maintain the design system and the product, also integrated inside our pattern library. The product has to ensure stability and unity across all platforms, and these tokens are used in place of hard-coded values.
We can divide the tokens into more groups based on the specificity of the value and the intended purpose. In this order, we have global tokens, alias tokens, and component-specific tokens.

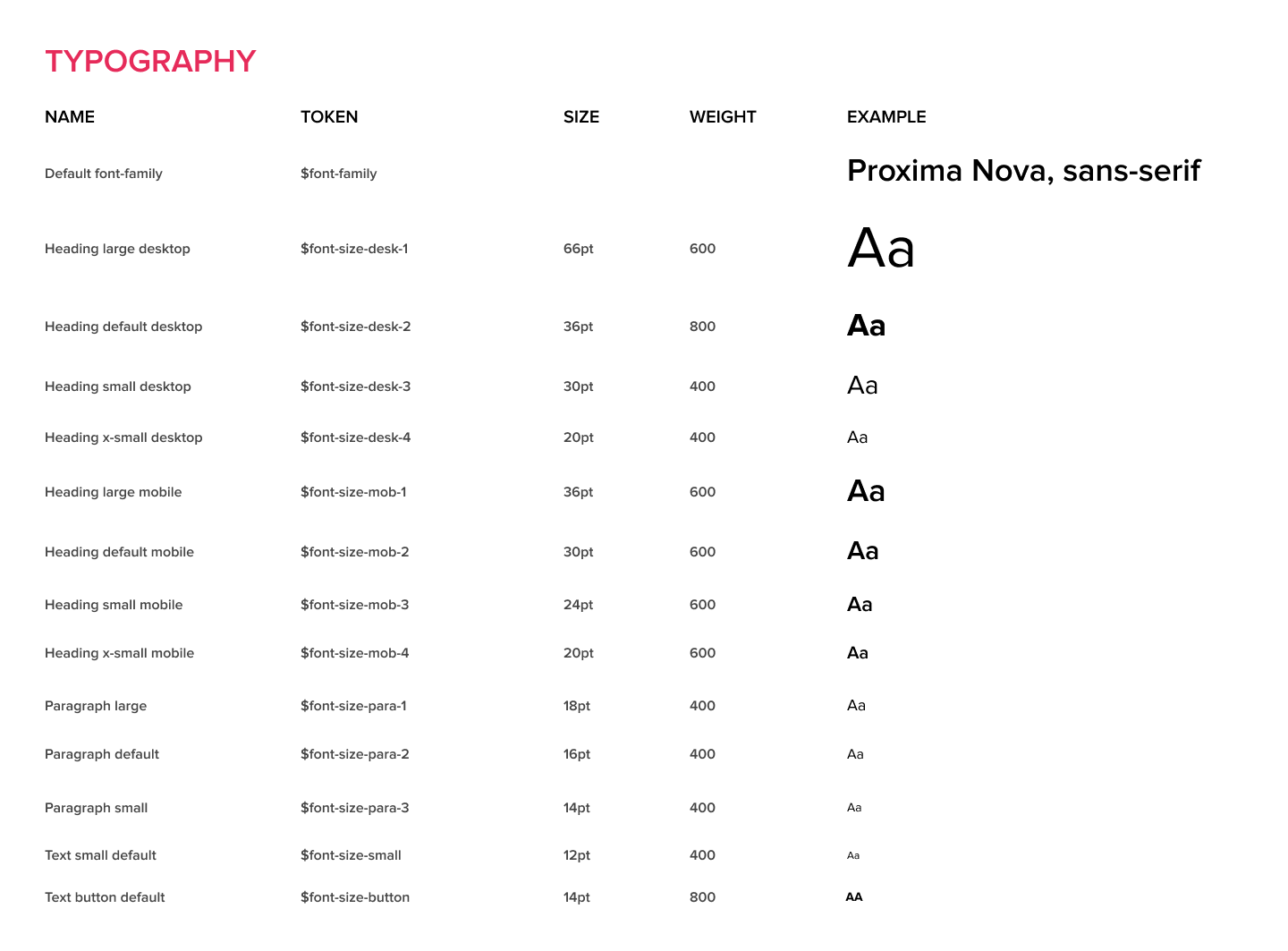
In ASPER BROTHERS, we sorted all the typography from the most emphatic to the less. We created a list of tokens for helping the developers to manage them. Currently, we use only the font-type Proxima Nova in all our internal products.
It is also possible to automate the process between the design and the coding, thanks to Figma’s plugins. All Figma’s Styles will be variables in a stylesheet (CSS or SCSS) following the tokens’ taxonomy.
Automation makes things faster and more reliable. In this way, we give designers ownership and accountability to the design process because they can modify design tokens without necessarily reaching out to a developer for implementing them. Designers can push the changes and decide when to do it.
Before developing the design system, a good practice is to organize a front-end questionnaire and help the design system get real consistency across all various platforms.

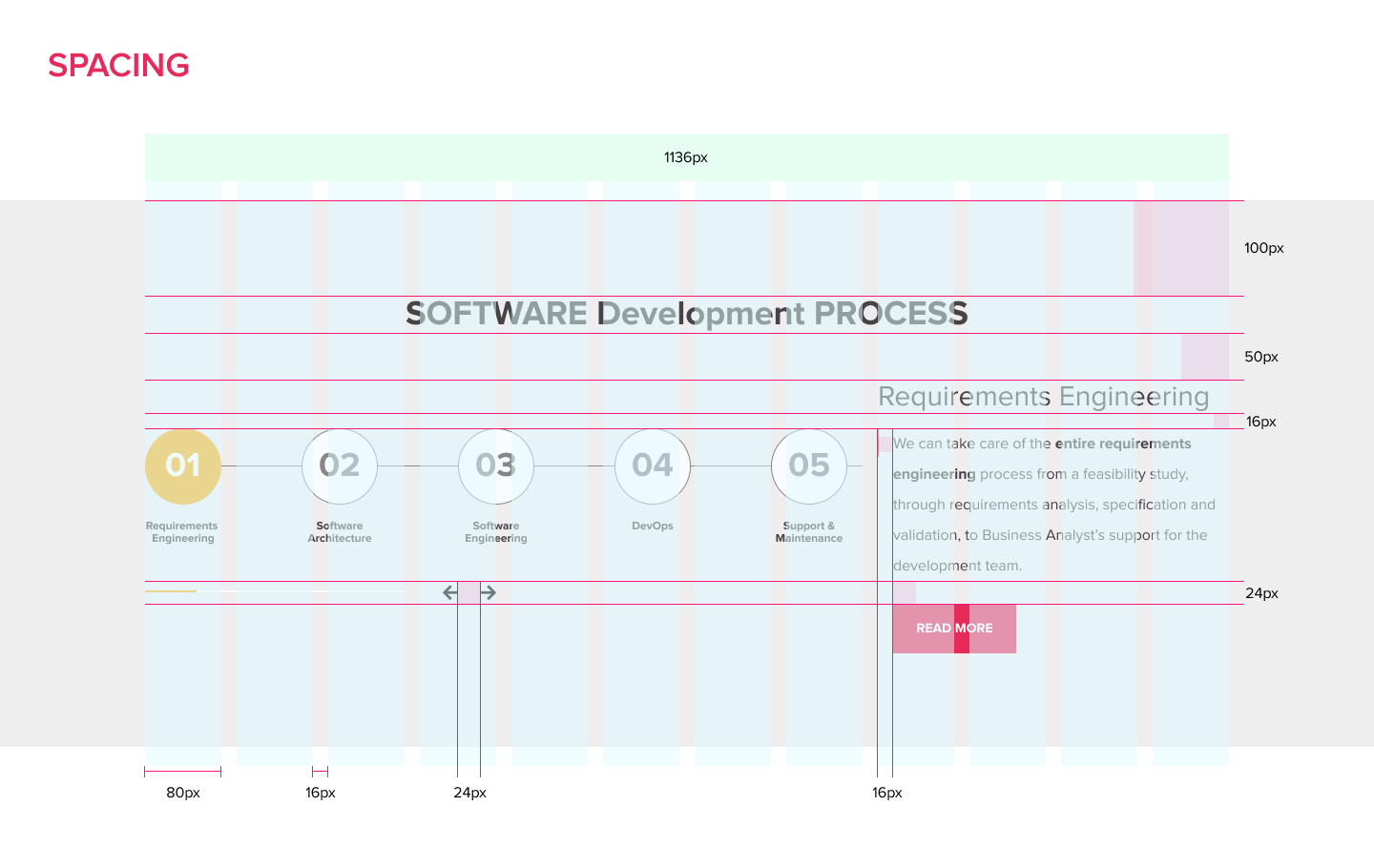
An important part of our Design System is the spacing. We want to show in detail all the paddings and spacings for every single component and layout. Another thing is to organize all the breakpoints for adjusting our layout between desktop and mobile devices.
Why is it essential to invest in a design system before starting a product development? When we implement a valuable design system, it helps to improve your team’s efficiency while at the same time maintaining or enhancing the user experience and bridge the gap between your design and your development processes with a shared language.
Is the design system your next step?
I think, yes! The most important thing, above all, is the collaboration of every role – from designers to developers, from strategists to sales and marketing. They’re understanding, learning, and involvement will save money for the organization and the investors in the future.
UI Designer
Usually, the team members waste much time performing routine operations or repeated actions, but it can be resolved or drastically reduced if your organization’s core practices assimilate the design system. Consequently, it saves a lot of time and boosts productivity levels to the company, plus your team will learn to solve problems in a systematic way rather than in an individual way.
Higher dividends will delight the shareholders, thanks to cost-savings and the increasing in profitability.
You can start by preparing an open-ended interview where you set all the steps you need. Think of it as a brainstorming session to solve a real problem related to the company's goals.
A good practice is organizing several interviews with team members and especially developers. The design system is not just a UI library, but it's much more. It's broader guidance such as tooling, governance, people, accessibility standards, technology stack, and workflow.
Figma is one of the most popular solutions for creating a visual layer of applications and websites. Its great advantage is its powerful tools for sharing work and projects. Creating Design System in Figma is simple and fast.

The UX design is the process design teams use to create products that provide important and consistent experiences to users, and...
Kicking off a new project and tempted to jump to the Information architecture and wireframing phase? I've been there too...
User interface design tools help designers build robust prototypes and mockups fast without having to use multiple tools. While there’s...