Design System in Figma - How to Build Graphic Projects with a Structure
The meaning of the design system is: a collection of fundamental elements and reusable UI elements useful for both designers and...

Many designers make a common mistake of directly diving into the advanced steps of the design process; skipping the important ones is not the right approach. In order to create the best user experience, designers should start off by formulating ideal UX flows with considering their target audience and end users.

Source: Medium.com
User flow is the path the user takes to complete a specific task. Each user flow has an entry point, a number of steps the user will go through, and an endpoint. In UX design, user flows work best for designing apps and websites.
A UX designer can leverage a task flow diagram to enhance the user’s experience of new and existing interfaces. UX flow is an integral part of a design process and is involved in the early stages of the application development process.
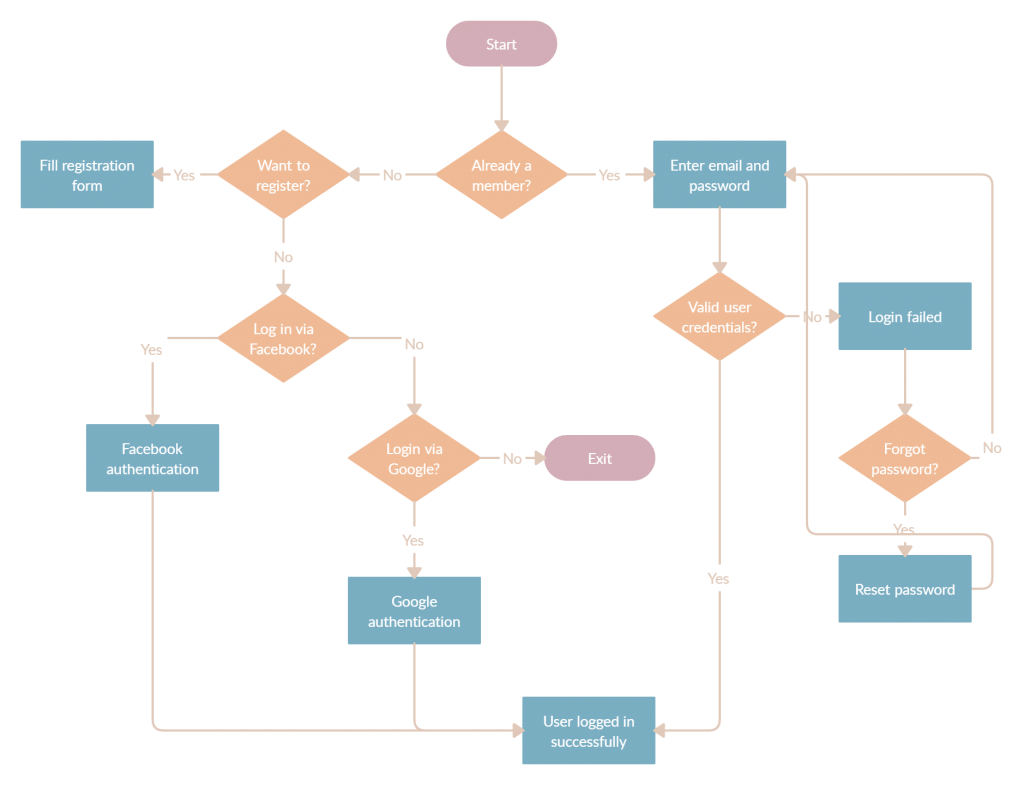
Let’s discuss an example to clarify our concept of a user flow further. Consider a user trying to log in to your application, they can log in via Email, Facebook, or Google account. For this specific task flow, there can be a few conditions on which the system will decide which way to take the user. If the user enters their email and password and the credentials are valid, the system will navigate the user to the landing page.
However, if the credentials don’t match the system’s record, a completely different task flow will be carried out. Users will then be prompted about a wrong password and be asked to enter it again to retry logging in. UX designers can create user flows for this task to visualize and better understand the user’s path to optimize and enhance the User Experience.

Source: JustinMind
As stated in the above example, the main benefit of a user flow is to enable designers to create a better digital product for their end-users. But why is that important, and what other benefits can we reap by achieving that? Let’s discuss that in detail:
From my experience in designing digital products for the users, designers are often faced with solving a problem that is not very straightforward and can go multiple ways based on the user’s decision at any particular step. For such and other problems, user flows help designers easily understand and present that information to the stakeholders. Our brains process visuals 60,000 times faster than text. User flows can be created using basic UX design tools (such as Adobe XD, Figma, or Sketch), a bit of color, some blocks and arrows, and viola! You’re set to present your solution to the stakeholders.
We’ve talked a lot about creating digital products from scratch, but a user flow can also help optimize an existing product. Products that have gone live can be evaluated to understand what’s going well, what can be improved, and what places the User is struggling? User flows can help determine any bottlenecks the user faces in reaching their end goal.
I mean, the main objective of every business is to increase its revenue, right? By better understanding the user’s objective and removing any roadblocks that the user is facing, your app or website will have a better task completion rate, directly resulting in increased ROI and sales for the company. When you visualize user actions, map them out and provide seamless navigation to the task completion page, the enhanced user experience will lead to better sales generation.
While designing a website or an app, you should be designing for the flows and not pages. How a user lands on your website, the steps they follow, and their goal are the most significant part of designing a seamless user experience. Unique entry point reflects different user behavior. For example, a user visiting a website by organic search will have a different task flow than a direct visitor of the site. As a UX designer, you need to ensure a successful outcome in either case. User flows are the best UX artifact to blueprint the possible users’ actions to deliver an overall smooth experience.
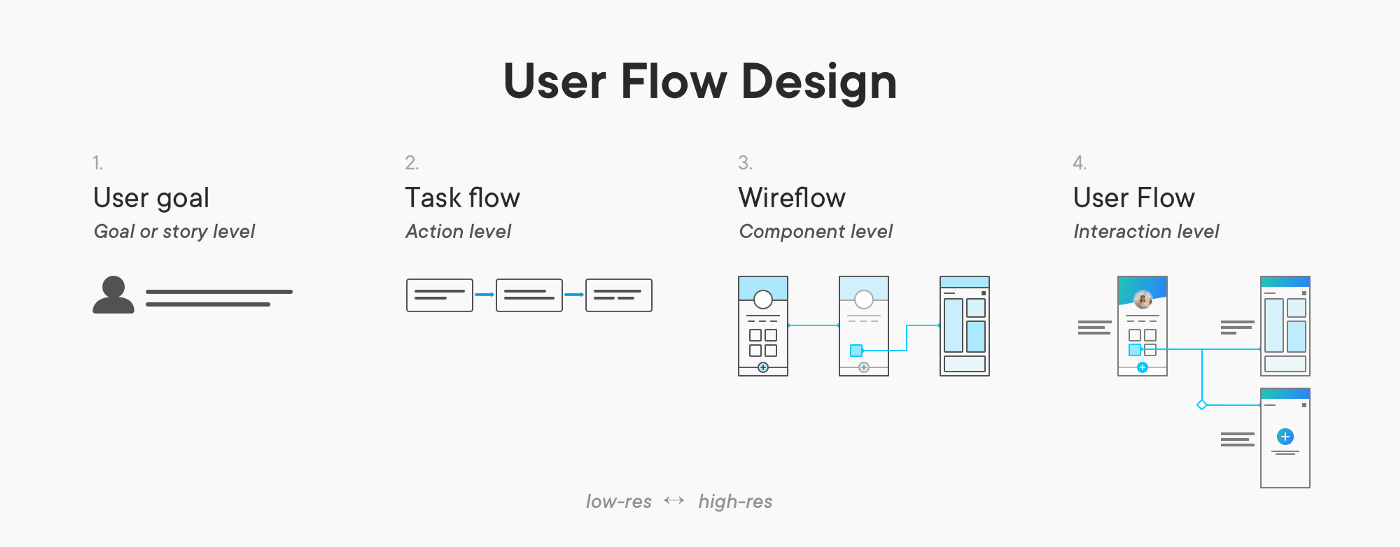
There are various types of user flows. Some consist of wireframes and blocks with texts, while others can be simple and consist of just labels. We’ll dive into four types of user flows charts with examples of each to understand them better.
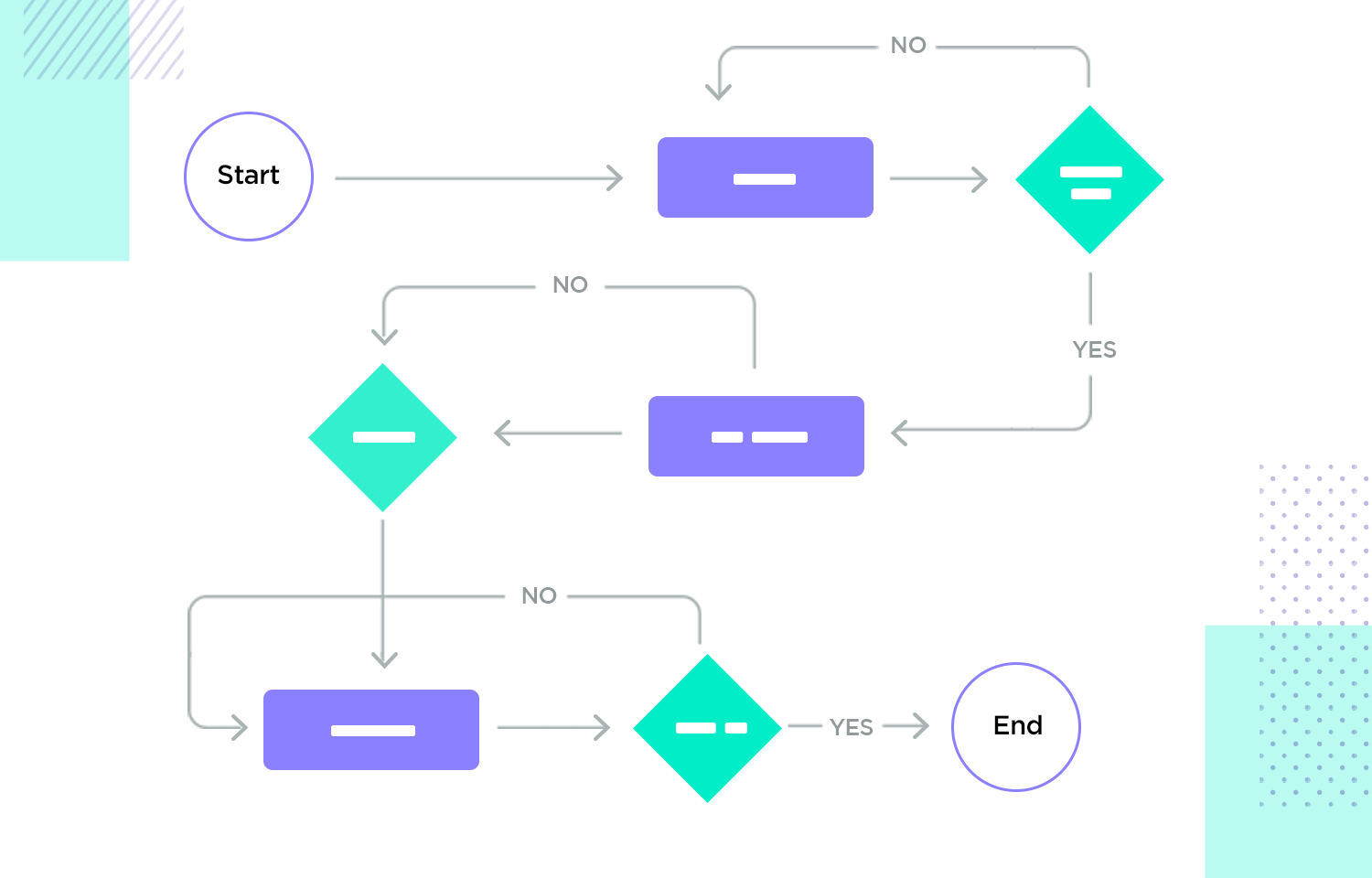
The sequential order of steps representing a process visually is called a flowchart. A flowchart can be used to display the whole process or just a part of it. They are usually easy to create and can be built using MS office. However, designers can also use design tools to add aesthetics and visuals to the flowchart.

FlowChart example. Source: designli.co
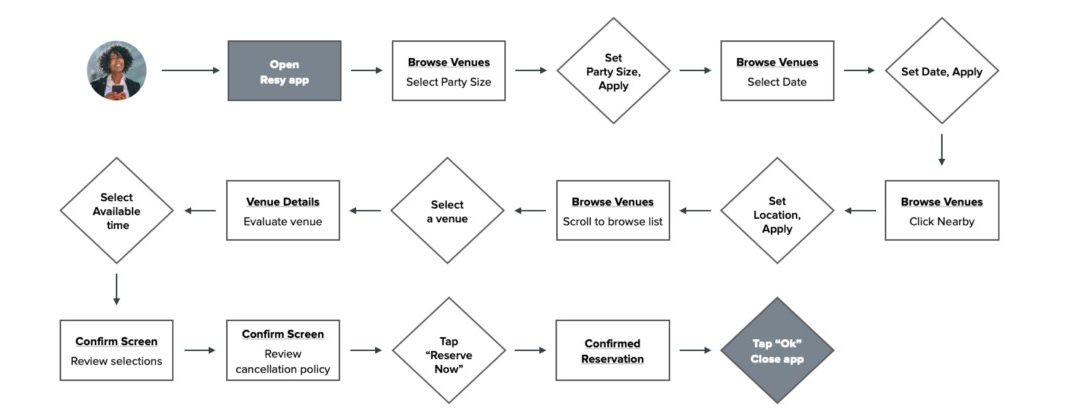
Task flows are simple, single pathways with no branches, and they can be a small chunk of bigger user flow diagrams. Task flows generally present a user’s perspective; you just need to show the pages, screens, and steps of the chosen task while skipping the user actions and decisions. Task flows don’t necessarily have entry and exit points.
Task flows are a high-level image of a user’s steps to complete an action, and those steps are visualized in a linear fashion with no branches. Let’s take a look at an example of a task flow:

TaskFlow Example, source: uxdesign.cc
An amalgamation of flowcharts and wireframes is called a wire flow. In UX design, wireframes serve as the low-fidelity design of an application. Wireframes serve the purpose of displaying the layout of elements of a page but they don’t communicate how the flow of an application would go ahead. Here come Wire flows!
Wire flows give context to the design elements. The interaction flow of an app or a web design greatly affects how a user feels about the product and wire flows can give a boost to the UX designers to understand the final interaction of the system without investing too much time in high-fidelity screens.
Wire flows serve their purpose best because of the smaller screen size while designing mobile applications.

Wire Flow example, source: dribbble.com
Screen flows consist of high fidelity (maybe even visually designed screens) to give a holistic view of the complete application. Screen flows are generally very detailed and can be considered the real look of the final product that will be pushed to development.
Screen flows feature the complete user journey, and they can be used to present the user interface and interactions to the users, clients, or design team members to measure the size and complexity of a website or an app. Finally, a screen flow can checkmark all the user tasks successfully.

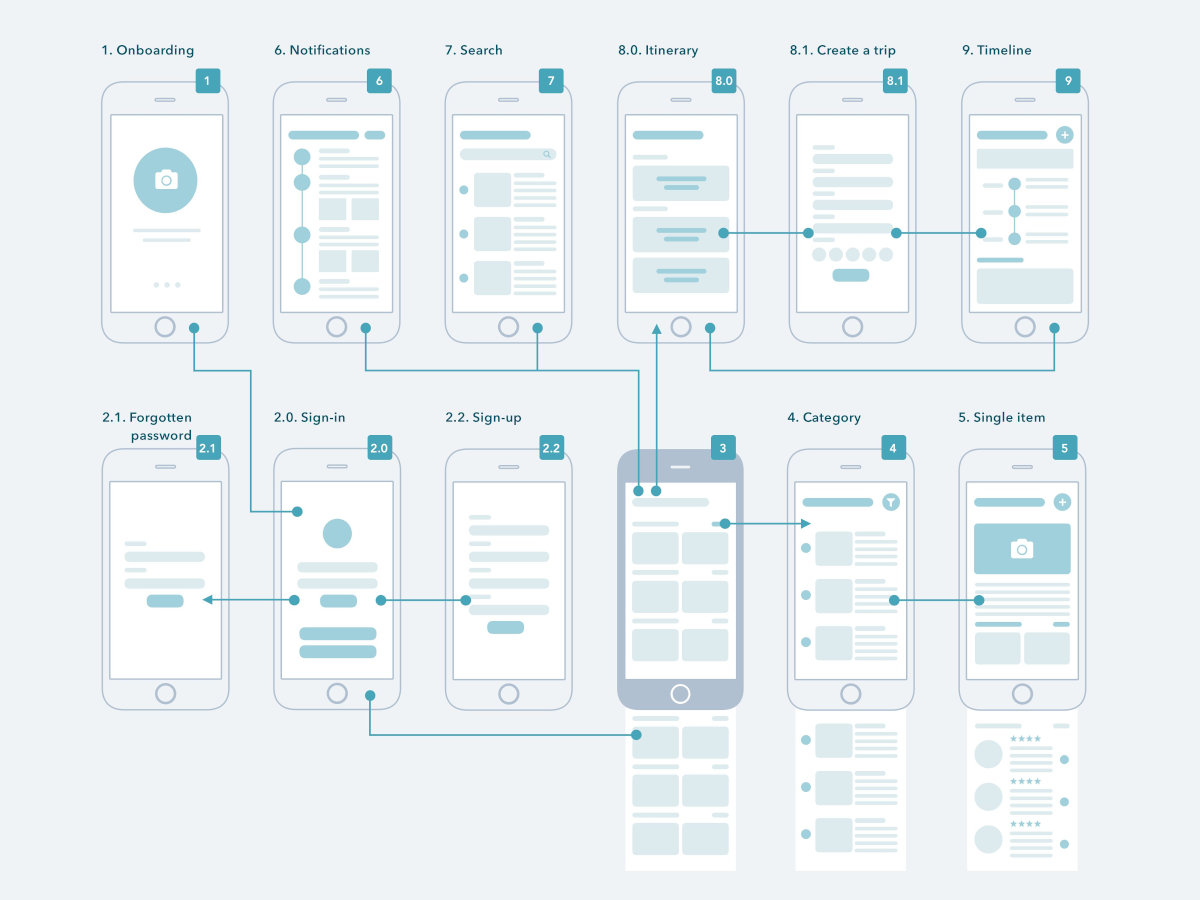
Screen Flow Example, source: pinterest.com
Designing user flow charts for your UX design project is not that complex, but it’s not straightforward either. A thorough and deep understanding of users and their needs is fundamental to creating a user flow that’ll check all the boxes for your design process. It also helps in communicating the message clearly to the other team members.
A common mistake that designers make is not knowing their customers first. User research helps us understand our customers clearly. In-depth knowledge of customers’ needs and goals will help you have opinions on what your user may need or how your product will be used.
Research can include but not be limited to who your customers are, where they belong, what are their goals and objectives when they will take which actions, their pain points, etc. User research can be conducted via tools, interviews, and other UX research techniques. Creating an ideal user flow chart without customer research is not possible.
The type of user flow can be determined by the purpose of your user flow, it should be clear and precise. If the business objectives include “Increase in Revenue,” “Quick checkout,” etc., then each can serve as a purpose for the user flow. Once you decide on the purpose of the user flow charts, pen down a title for it clearly explaining the user’s objective.
Before moving to the visual representation of the user flows, it’s best to list all the possible user flow steps on a piece of paper or a tool of your choice. Especially if the problem at hand is complex and complicated, a rough sketch of user flow diagrams can come in handy to brainstorm with the design team.
As stated above, there are few different types of User flow. They all serve a different purpose under different circumstances of the problem at hand. For instance, screen flow can be used to present the final interactions to the stakeholders or your design team. Choose the one that would best address your problem statement.
After completing step 4, it’s time to create the user flows. Depending on the type of user flow you picked, define the title and purpose of the user flow and get to work. Using a user flow tool would help fasten up the process. We’ll be talking more about the tools available at your disposal in a while.
The final step of the process is to review the user flow you’ve created. Send it out to colleagues for peer review, get feedback and improve it until the final thing is ready to be shown to the stakeholders.
Figma is one of the most popular tools designers use throughout the industry. Figma is a professional tool where you can add all the basic shapes (circles, squares, rectangles, etc.) and connect them with each other via a pencil tool. It can also be highly useful to create screen flows in Figma if you’re already using Figma to design the screens. Figma can be involved in multiple steps of the design process.
Compatibility: Desktop App & Web application (works on even low specs devices)
Price: Free with limits
User flow types supported: Flowchart, Taskflow, Wireflow & Screenflow
Adobe XD is one of the powerful tools from the wide range of apps offered by Adobe Suite. XD allows customizability to a maximum, with the freedom to play around with shapes, pens, and line tools. Adobe XD also features free plugins that can be used to create user flows quickly & without much effort. Adobe XD can be used for low and high-fidelity user flows. It also allows teams to collaborate on projects and give intuitive prototype links. Some designers use XD to craft the artifacts of their whole design process.
Compatibility: macOS (v10.15 or later) & Windows (Win 10 or later)
Price: Free trial with limited prototype and export options
User flow types supported: Flowchart, Task flow, Wire flow & Screen flow
Mockplus is a great tool designed to create all the user flows discussed above. It offers a unique range of tools to create a user flow easily. Mockplus can also be used to design low and high-fi prototypes with the help of UI kits, templates, shapes, components, and whatnot. As most software works, you can export or share files with the team members directly via Mockplus.
Compatibility: Online tools can work on all platforms like Windows, Mac, Linux, iPadOS, iOS, and Android.
Price: Free (most features) $5.95 for each user per month
User flow types supported: Task flow, Flowchart, Wire flow & Screen flow
FlowMapp is another tool that can be used to create diagrams, add images, customize elements, connect them with each other and share them with team members. FlowMapp boasts about its endless working artboard, multiple users flows for each project, and ability to share and export the user flow in PDF, Image, or SVG.
Compatibility: Online browser-based application
Price: Free for one active project, $10.8 per month
User flow types supported: Task flow, Flowchart, Wire flow & Screen flow.
In recent times, user satisfaction has been the key to growing businesses rapidly. An app or website is deemed successful based on the intuitiveness of its interface and usability. UX flows are a great way to present a holistic picture of the web or app interaction design which results in meeting UX goals. A user flow diagram helps to create a strategy and user-friendly information architecture. It also serves as a source of getting innovative design ideas within the team.
User flows ensure that User Experience is given priority over visual design because it is considered a core aspect of successful products in the design industry. Lastly, it won’t be wrong to say that UX flows perfectly represent a product’s user experience.

The meaning of the design system is: a collection of fundamental elements and reusable UI elements useful for both designers and...
What is the Proof of Concept in Software Development? Let’s start from scratch; that is from the definition. Merriam...
The UX design is the process design teams use to create products that provide important and consistent experiences to users, and...