Design Sprint Process - How to Validate a Product Idea in a 5-days Workshop
In his nascent days at Google Ventures, Jake Knapp discovered that having applied other people's frameworks to his design process...

The UX design is the process design teams use to create products that provide important and consistent experiences to users, and this process involves the following six stages:
When we see these stages, we have to think of them, not as a static list, but as something that mutates from project to project, and the process can vary even the arrangements.
During the development process, in every stage, the UX designer produces a wide variety of UX deliverables to communicate with various stakeholders and teams; and provide artefacts for meetings and ideation sessions.
We can divide these deliverables into four groups: User research deliverables, Ideation deliverables, Prototyping deliverables, Evaluation deliverables. Let’s discover some of them.
A fictional character that the designer builds as a sort of user stereotype. The user persona is a composition of the characteristics based on real data collected from multiple individuals. It has to summarize the types of people you are looking for in your design.

Source: https://www.toptal.com/designers/ux/10-common-ux-deliverables
It consists of a comic strip outlining the user’s actions and circumstances under which these are performed. It helps the team understand what the user does, the environment around where the action performs, and how or why the user does something.

Source: https://www.interaction-design.org/literature/article/7-ux-deliverables-what-will-i-be-making-as-a-ux-designer
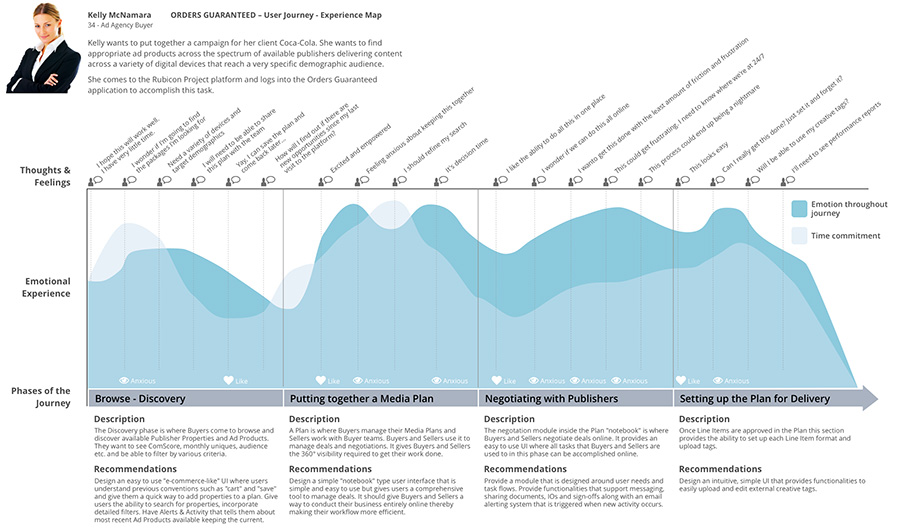
It is a diagram representing the steps (i.e., the process) taken by a user to meet a specific goal. The purpose is to understand the customers, ensure consistency, and improve customer experience quality at all touchpoints and across all channels.

Source: https://www.toptal.com/designers/ux/10-common-ux-deliverables
It is a software development technique to reach a common understanding with stakeholders on each requirement’s importance. The MoSCoW method is useful to determine the priorities: Must have, Should have, Could have, and Would like but won’t get; when you have fixed or tight deadlines and giving the biggest benefits in the fastest possible time frame.

Source: https://www.kecg.co/blog/2018/7/22/task-prioritisation-hack-using-moscow-method
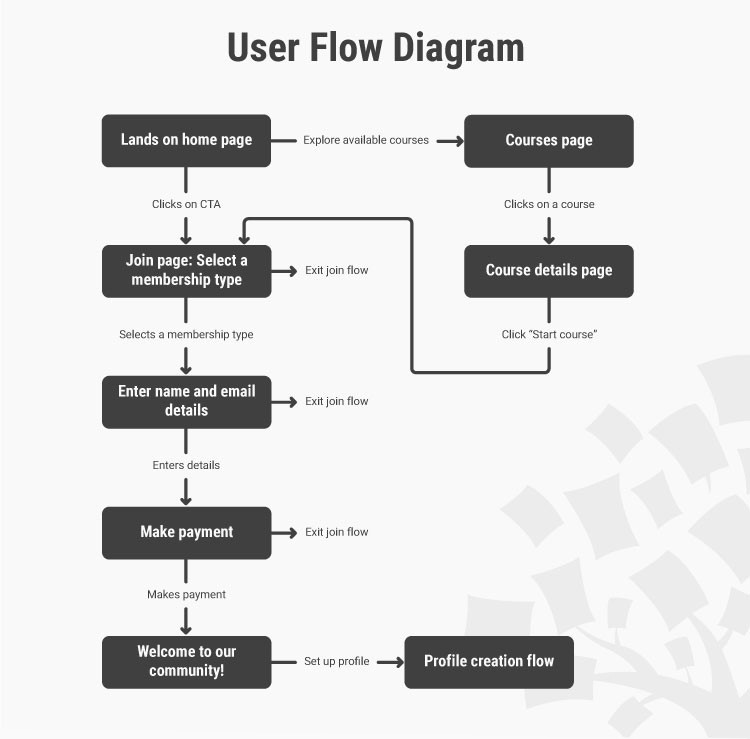
It is a blueprint outlining every step, from the user’s entry point to take with your product or service to meet a goal. User Flow helps designers understand and anticipate the cognitive patterns of our users and create products.

Source: https://www.interaction-design.org/literature/article/7-ux-deliverables-what-will-i-be-making-as-a-ux-designer
By following the “design thinking” and a user-centred design theory, a UX designer’s mission is to enable companies to make digital products based on a deep understanding of human behaviours, goals, and motivations. UI/UX Designer
The sitemap shows the hierarchy and navigation structure of a website and how pages are prioritized, linked and labelled. It allows you to have a full overview, link pages for a good SEO, pinpoint pages hidden under unintuitive labels, trim off unnecessary pages, and keep what is important.

Source: https://www.interaction-design.org/literature/article/7-ux-deliverables-what-will-i-be-making-as-a-ux-designer
A low-fidelity prototype bypasses any visual design details and serves as a rough guide to allow designers to feel how and where they should place content. A quick and easy representation of the concept gives quick feedback from the team and clients. It maximizes the number of times you get to refine your design and improves the product faster.

Source: https://www.gravitatedesign.com/blog/types-of-wireframes/
A high-fidelity is a pixel-perfect prototype because it shows all the visual and typographic design details of a product, as it would show it on a real screen. It has a high level of comprehensiveness that allows you to examine usability questions in detail and make conclusions about user behaviour.

Source: ASPER BROTHERS
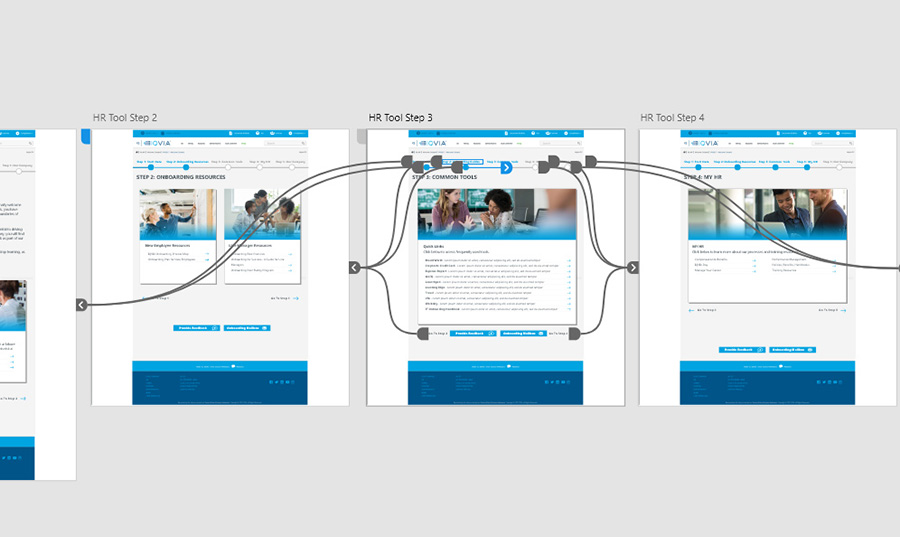
To evaluate your designs, you might turn the high-fidelity prototype into an interactive demonstration to showcase how the interaction might work with these. It helps the team and the clients see the designer’s vision and conduct a usability test to validate the design before starting the coding effort.

Source: https://eloymunoz.com/project/interactive-prototype/
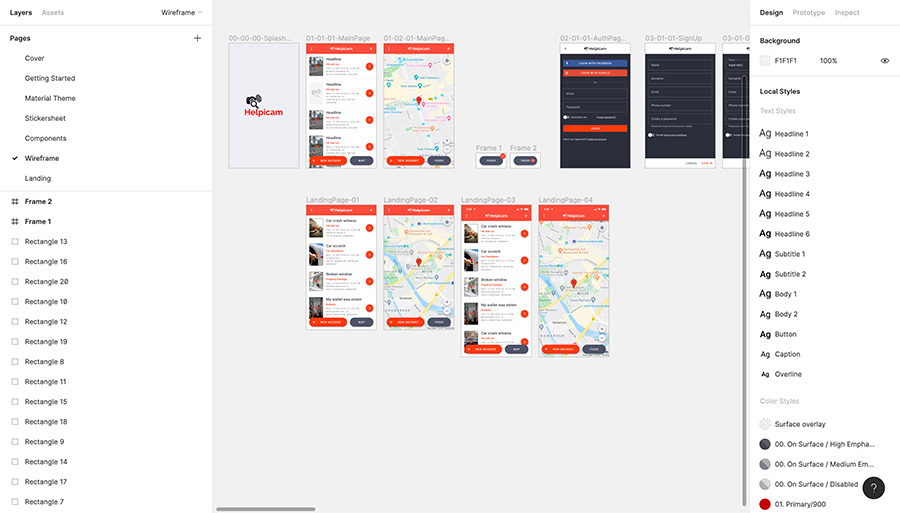
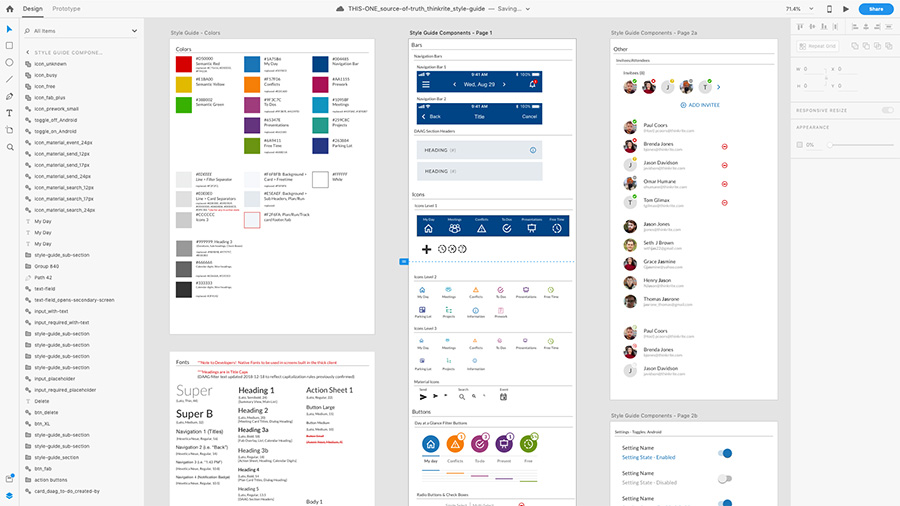
The design system is becoming a must-have inside the UX workflow for a successful product design because it puts together specifications and a style guide for developers. It contains all the elements that will allow the teams to design, realize, and develop a product. A good design system has to evolve with the product and don’t be inactive constantly.

Source: https://jasonmjam.es/portfolio/style-guide-design-systems/
The report is a document to evaluate a design. It summarizes the findings into a usability report, and it is one of the fundamentals of UX deliverables. A full usability report typically contains the following sections:
Background summary – what, where, and when the test of the product is executed;
Methodology – how all the evaluation is conducted;
Test results – an analysis of all the data collected;
Findings and Recommendations – recommendations based on the data collected.

Source: https://xtensio.com/usability-testing-template/
After the product is released and runs for a while, the client can make some analytics data available to provide insights into how the design can be adapted. The data measurement can be quantitative and qualitative, and both are crucial for carrying out an effective UX analysis useful for updating the current product and improving usability when necessary.

Source: https://www.interaction-design.org/literature/article/7-ux-deliverables-what-will-i-be-making-as-a-ux-designer
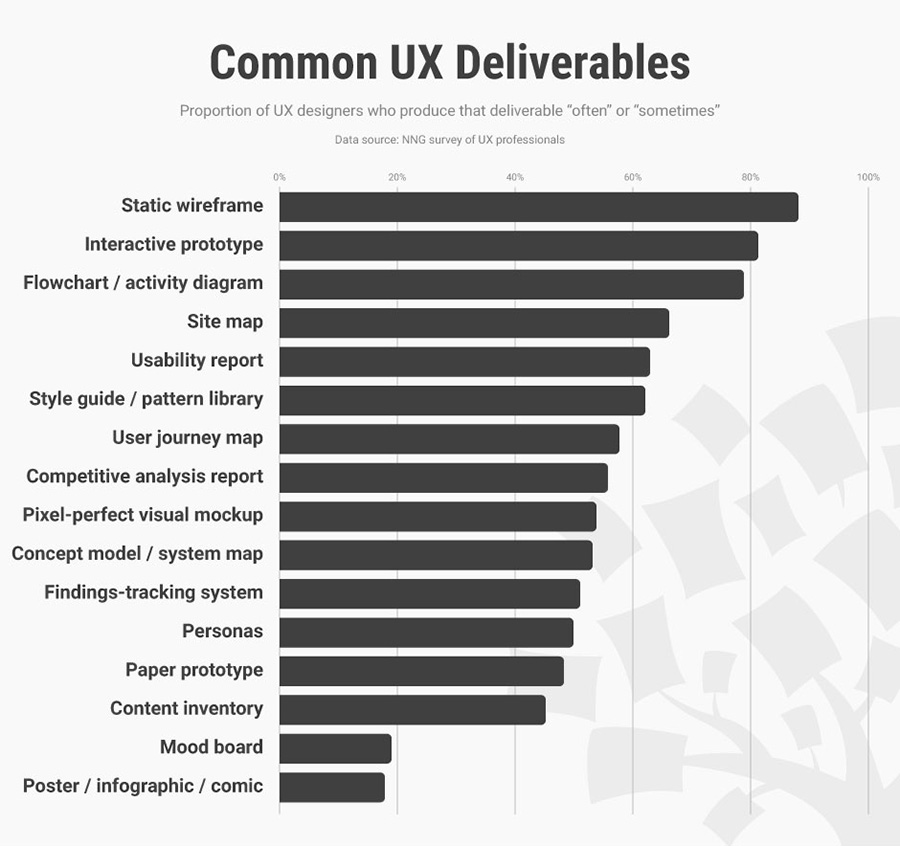
After you read this list, you can better understand why you need a UX designer in your team. The most common documents produced are the wireframes and the prototypes, followed by user flows, site maps, and usability reports (Source based on Norman Nielsen group).

Source: https://www.interaction-design.org/literature/article/7-ux-deliverables-what-will-i-be-making-as-a-ux-designer
The deliverables are useful documents to share with other development team members and external clients and help the UX designers advance into the project.

In his nascent days at Google Ventures, Jake Knapp discovered that having applied other people's frameworks to his design process...
The meaning of the design system is: a collection of fundamental elements and reusable UI elements useful for both designers and...
User interface design tools help designers build robust prototypes and mockups fast without having to use multiple tools. While there’s...